A digital blueprint
Building digital solutions alongside OSDE
Scroll


The measures taken during the pandemic dramatically accelerated the way services are provided and consumed, and the healthcare sector was one of the most affected by it.
When we met the OSDE team, the company was already taking its first steps towards adopting a digital culture. With this as our starting point, we joined forces to strengthen the team that was in formation and to build the processes and methodologies that will enable organic growth in the area and its impact within the organization.
The slogan 'With You, Always' will be the centerpiece of the digital experience of partners and providers.



The challenge
To empower teams and build the foundations of OSDE's design process.
What we did
- Empower and structure
- Build the Design System
- Design digital products



1. Empower and structure
We designed the design process for a digital product
When we joined OSDE, we aimed to provide more production capacity to the existing team, while proposing processes and methodologies that would promote an orderly growth of the area and accelerate the adoption of a digital culture within the Company.

We create processes
Transparent and predictable management involves all parties and promotes projects.

We foster collaboration
Transparent and predictable management involves all parties and promotes projects.


We aimed to strengthen the user experience team and promote a digital-first mindset within the organization, while also instilling OSDE's philosophy into their digital products.
CHAPTER 1
Relieve. Prioritize. Execute. Revise. Repeat.
Processes provide the ideal conditions for creating user-centered solutions. Don't get us wrong, embracing inspiration and spontaneity is very important, but within a digital product design process where there are various teams, interests and objectives, planning, organization, and predictability establish safe spaces where creativity and solutions can flow.
The 6 premises we apply in structuring our processes are:

In sprints we trust
We believe in planned incrementality and the definition of short-term goals.

Use mappings sessions
We survey and organize all tasks and objectives of the project.

Use Plannings to prioritize
Everything everywhere all at once is a great movie, but projects really needs to prioritize.

Check in the meantime
Beyond the team's daily communication, check-in instances are defined during sprints.

Weekly follow up
Task status is reviewed on a weekly basis to detect problems and/or deviations.

Learn to improve
Retro sessions are the perfect tool to review what happened in the sprint.
CHAPTER 2
Relieve. Prioritize. Execute. Revise. Repeat.
As teams grow along with the demand placed on them, the margin of avoidable error must be reduced. That is why it is very important to document business needs, start from existing patterns, and rely on the design system.
1
Requirement
The starting point will always be a requirement and/or user history documented and prioritized.
2
Design
Interfaces should initially be based on the Design System and existing design patterns. If not applicable, new solutions should be evaluated.
3
Prototype
Every flow and/or functionality will be accompanied by a prototype for better understanding.
4
Documentation
Components, interactions, and accessibility features will be documented to ensure proper interpretation.
CHAPTER 2
One stack to rule them all




Processes and collaboration are at the core of a design process. That's why we choose a cloud-based technology stack that is accessible from any device, allowing collaboration at all stages and also allowing us to document everything.
With Slack, we stay connected, while in Notion we document everything and track tasks and assignments. Figma is where our designs, prototypes, and Design System live, and Figjam is our playground for exploring and brainstorming.
It has been a very positive experience. We have formed a good team where there is excellent communication and a quick understanding.
Eduardo Bacca
UX Analyst at OSDE
2 / Build the Design System
Building the OSDE digital experience
The OSDE digital platform consists of countless interfaces that respond to needs as specific as they are important. That's why the solution is not to unify everything into a single solution, but to build a unique language, the digital language of OSDE: flexible, scalable, and consistent across its digital products.
This digital language is what we call the OSDE Design System.


The Design System, a language to build digital experiences
As teams grow and demand towards them increases, the margin of avoidable error must be reduced, which is why it is very important to document business needs, start from existing patterns, and rely on the design system.




CHAPTER 1: DEFINING A CONCEPT
The OSDE experience
All experience design will be centered around people: users, providers, partners, and beneficiaries among others. The focus will be on the need to provide dynamic and everyday solutions from the different digital platforms in which OSDE is present.
Define users
Associates
At all times we aim to build a message that is approachable, human, and simple.

Providers
They need to quickly and easily find what they are looking for.

Julio Spinetto
Chief Design Officer at EGO
Investing time and effort in exploring design principles in the early stages of a project is undoubtedly one of the most important strategic decisions in the lifecycle of a digital product.
CHAPTER 2: BEHAVIOR
Behavior patterns
Consistency and recognizability of interface elements are key concepts in building a scalable and consistent design system. It's not about making everything the same, but maintaining easily recognizable criteria that allow users to appropriate interactions and interact with them confidently and autonomously.

Feedback
Communicate the user the result of an action or process they have performed. It will depend on the moment they are in, its level of importance, how much attention they should pay to it, if a confirmation is needed, if it is informative, etc.

Splitter
They offer the user different actions on the same screen. Their function is to redirect, trigger flows, and communicate different states. The use of it depends on the importance of the decision that the user has to make.

Skeleton
Communicates to the user the content of a screen before it is actually presented on the screen.

Spinner
They are used when retrieving data or performing actions that may take some time, and they help to notify users that the loading is in progress.

Ilustraciones
Illustrations are used to provide better visual context, depending on the required instance.
CHAPTER 3: accessibility
Designing for all
In a broad sense, 99.98% of people in the world have some type of disability at some point in their lives. Understanding the accessibility of the product can improve usability for all users and thus a better experience.

Accessibility as a criterion
It's not just limited to the Design System guidelines, but also has references that update components, approve new standards, and instruct other teams."
Part of the design process
Accessibility has its own track of tasks, deliberations, and weekly meetings to constantly discuss updates and improvements. We take it seriously.
Chromatic palette
Contrast testing: colors used as backgrounds for text.
Typography
Use font sizes larger than 14px whenever possible. If using smaller sizes, ensure high contrast.
Iconography
Include nomenclature and alternative text for screen readers to identify the elements.
Keyboard navigation
Determine the order and appearance of keyboard focus when the TAB key is pressed.
FINAL CHAPTER: THE LIBRARY
A knowledge base
The library has all the documentation for each element in the design system - including its uses, variations, use cases, and states. Make sure to use these components when building experiences.

Centralized
We have a team dedicated to updating components, approving new standards, and providing guidance to other teams.
Part of the design process
The Design System has its own track of tasks, deliberations, and weekly meetings to discuss updates and improvements.
Easy to use
The Design System is designed to be user-friendly and easy to navigate, making it accessible for anyone who wants to understand the OSDE digital experience.
Always beta
The Design System is constantly evolving to provide solutions for people's interactions and needs.


This is how it is composed
✨ OSDE Digital Experience
📐 Grids
🎨 Chromatic palette
🔤 Typography
🙌 Ilustrations
😊 Icons and logos
🦾 Accesibility
🧩 Behavior patterns
🏗 Component directory
➡️ Buttons
💬 Data Display
📱 Device System
✅ Feedback
⛵️ Navigation
🎚 Selection Controls
📄 Surfaces
⌨️ Text Fields

Charo Espinosa
Chief Production Officer at EGO
Solid and robust design systems enable the creation of flexible and consistent experiences.
3. Designing digital products
We design solutions
for people
We work together with the OSDE team and their stakeholders to design solutions that meet the diverse needs of their users, all while following our design process.

Digital Credential
It's at the heart of a big habit change, and it's impossible to ignore its usefulness. With this new app, you can now easily manage your family's credentials and share them with third parties without losing control of your data and ensuring security for the providers.


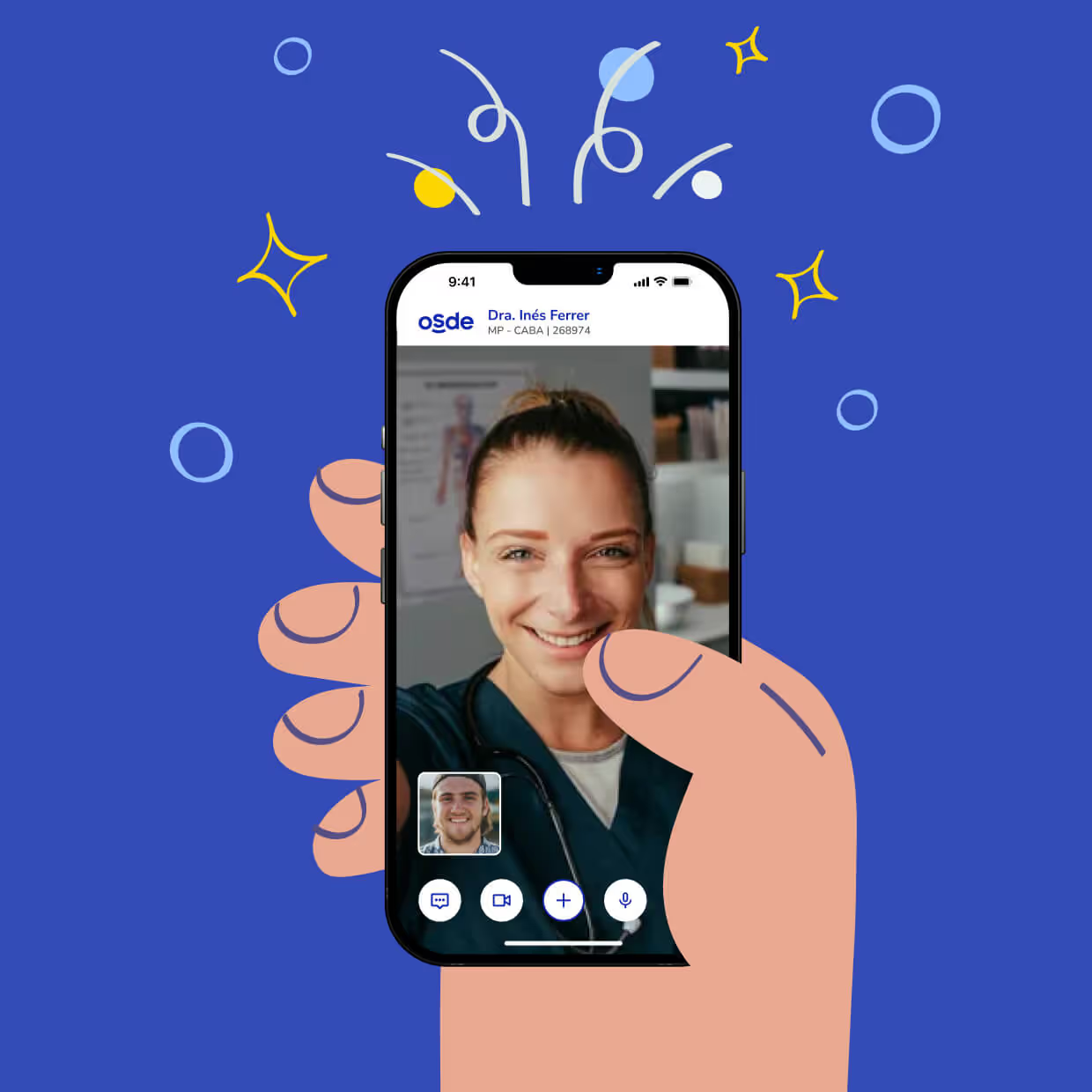
Online medical consultation
During the lockdown, we discovered new ways of relating to each other, and one of them was through video calls. We realized that this could also be a valuable tool for getting medical advice quickly. That's why OSDE introduced online medical consultations, which offer greater flexibility for their members and new formats of care for their providers.
You can conduct consultations from any device, and all notes, prescriptions, and shared files are documented and archived for future reference


Emergency Assistance
It's a story told in two different ways: the associate who requests and informs, and on the other side, the medical staff managing the requests to provide attention to them.

Medical assistance
Request emergency medical attention directly from your phone by indicating which member of your group needs it, providing their current health status and symptoms to determine the best possible care.


Urgent care
The other side of the medical assistance coin: with this app, ambulatory medical staff can manage requested visits and leave extensive documentation of everything that happened with the member.





Extranet
Analysis for improvement and evolutionary redesign of the platform where OSDE providers manage their procedures, account status, billing, authorizations, and appointments, among other features.




Medical directory
Take control of your medical directory from your mobile device, search for disciplines, professionals, emergency services, hospitalizations, reserve availability for in-person and virtual consultations, and manage appointments for yourself and your family members. You can also search for all OSDE providers such as pharmacies, laboratories, clinics, and hospitals, among others.




Emiliano Porterie
Chief Operations Officer at EGO
Thanks to OSDE's collaborative spirit and desire for improvement, we were able to form creative, fresh, and agile teams that know how to create user-centered solutions. We are grateful to be part of this ambitious project.
Have a project?
There is more to see