Un mapa digital
Construyendo soluciones digital junto a OSDE
Scroll


Las medidas adoptadas durante la pandemia aceleraron drásticamente la forma en que se prestan y consumen los servicios, y el sector de la salud fue uno de los más afectados por ella.
Cuando conocimos al equipo de OSDE,
la empresa se encontraba transitando el proceso
de transformación y adopción de una cultura digital y, con ello como punto de partida, nos sumamos al equipo de UX para potenciar y construir los procesos y metodologías que permitieran el crecimiento orgánico del área y de su impacto dentro de la organización.
El slogan “Con Vos, Siempre” sería el eje de la experiencia digital del socio y los prestadores.



El desafío
Potenciar equipos y construir las bases del proceso de diseño de OSDE.
Lo que hicimos
- Potenciar y estructurar
- Construir el Design System
- Diseñar productos digitales



1. Potenciar y estructurar
Diseñamos el proceso de diseño de un producto digital
Desde el primer días trabajamos junto al equipo UX de OSDE en la definición de procesos y metodologías que potenciaran el crecimiento del área y aceleraran la adopción de una cultura digital dentro de la empresa.

Creamos procesos
Una gestión transparente, colaborativa y previsible involucra a todas las partes y promueve proyectos.

Fomentamos la colaboración
Equipos compuestos por diversos roles compartiendo un objetivo común.


La misión era potenciar el crecimiento del equipo de experiencia de usuario para internalizar la cultura digital y llevar la filosofía de OSDE a sus productos digitales.
CAPÍTULO 1
Relevar. Priorizar. Ejecutar. Revisar. Repetir︎.
Los procesos enmarcan las condiciones ideales para la creación de soluciones centradas en el usuario. No nos malinterpreten, es muy importante abrazar la inspiración y la espontaneidad, pero dentro de un proceso de diseño de un producto digital dónde existen diversos equipos, intereses y objetivos, la planificación, organización y previsibilidad delimitan espacios seguros donde la creatividad y las soluciones pueden fluir.
Las 6 premisas que aplicamos para estructurar nuestros procesos son:

Usar sprints
Creemos en la incrementalidad planificada y la definición de objetivos a corto plazo.

Usar sesiones de Mapeo
Relevamos y organizamos todas las tareas y objetivos del proyecto.

Usar Plannings para priorizar
Todo en todas partes al mismo tiempo es una gran película, pero los proyectos necesitan priorizar.

Revisar constatemente
Más allá de la comunicación cotidiana del equipo, durante el sprints se definen instancias de check.

Dar seguimiento semanal
Semana a semana se revisa el estado de las tareas para detectar problemas y/o desvíos.

Aprender de lo sucedido
Las sesiones de retro son la herramienta perfecta para revisar lo que sucedió en el sprint.
CAPÍTULO 2
Redefinimos el proceso
de diseño
A medida que los equipos crecen así como la demanda hacia ellos, el margen de error evitable debe reducirse, por eso es muy importante documentar las necesidades de negocio, partir de patrones existentes y respaldarse en el design system.
1
Requerimiento
El punto de partida siempre será un requerimiento y/o historia de usuario relevada, priorizada y documentada.
2
Diseño
Las interfaces deben partir en un primer momento del Sistema de Diseño y en los patrones de diseño existentes, de no aplicar, evaluar nuevas soluciones.
3
Prototipo
Todo flujo y/o funcionalidad estará acompañada de un prototipo para permitir un mejor entendimiento del mismo.
4
Documentación
Se documentarán los componentes, interacciones y features de accesibilidad para que sean correctamente interpretados.
CAPÍTULO 2
Un stack para mantenernos comunicados




Los procesos y la colaboración son la base de un proceso de diseño. Por eso elegimos una tecnología basada en la nube a la que se pueda acceder desde cualquier dispositivo, lo que permite la colaboración en todas las etapas y también nos permite documentarlo todo.
De la mano de Slack nos mantenemos comunicados, en Notion lo documentamos todo y le damos seguimiento a las tareas y asignaciones, Figma es la casa de los diseños, prototipos y Design System y Figjam es nuestro playground para explorar y encontrarnos.
Ha sido una experiencia muy positiva. Nos hemos formado un buen equipo donde hay una excelente comunicación y una rápida comprensión.
Eduardo Bacca
Analista de UX en OSDE
2. Construir el Design System
Construyendo la experiencia digital de OSDE
La plataforma digital de OSDE se compone de un sinfín de interfaces que responden a necesidades tan específicas como importantes. Por eso la solución no es unificar todo en una sola solución, sino construir un lenguaje único, el idioma digital propio de OSDE que le permita tener flexibilidad, escalabilidad y consistencia a lo largo de sus productos digitales.
Este lenguaje digital es lo que llamamos el Sistema de Diseño OSDE.


The Design System, un lenguaje para construir experiencias digitales
A medida que los equipos crecen y la demanda hacia ellos aumenta, se debe reducir el margen de error evitable, por lo que es muy importante documentar las necesidades empresariales, partir de los patrones existentes y confiar en el sistema de diseño.




CAPÍTULO 1: DEFINICIÓN DE UN CONCEPTO
La experiencia OSDE
Todo el diseño de la experiencia va a estar centrado en las personas: usuarios en general, prestadores, socios, beneficiarios, etc. El foco estará en la necesidad de brindar soluciones dinámicas y cotidianas desde las diferentes plataformas digitales en las cuales OSDE tiene presencia.
Definir usuarios
Asociados
En todo momento, nuestro objetivo es crear un mensaje que sea accesible, humano y simple.

PRESTADORES
Necesitan encontrar rápido y con poco esfuerzo lo que están buscando.

Julio Spinetto
Director de Diseño de EGO
Invertir tiempo y esfuerzo en explorar los principios de diseño en las primeras etapas de un proyecto es, sin duda, una de las decisiones estratégicas más importantes en el ciclo de vida de un producto digital.
CAPÍTULO 2: COMPORTAMIENTO
Patrones de comportamiento
La consistencia y reconocibilidad de los elementos de la interfaz es un concepto clave en la construcción de un sistema de diseño escalable y consistente. No se trata de hacer todo igual, sino sostener criterios fácilmente reconocibles que le permitan al usuario apropiarse de las interacciones e interactuar con ellas con confianza y autonomía.

Feedback
Comunica al usuario el resultado de una acción o proceso que realizó. Dependerá del momento en el que se encuentre, de su nivel de importancia, de cuánta atención debe prestarle, si se necesita una confirmación, si es informativo, etc.

splitter
Ofrecen al usuario diferentes acciones sobre una misma pantalla. Su función es redireccionar, disparar flujos y comunicar diferentes estados. El uso del mismo de la importancia de la decisión que deba tomar la persona usuaria.

Skeleton
Comunica al usuario a través de una previsualización, el contenido de una misma pantalla hasta que la misma efectivamente sea presentada en pantalla.

Spinner
Se utilizan cuando se recuperan datos o se realizan acciones que pueden demorar, y ayudan a notificar a los usuarios que la carga está en curso.

Ilustraciones
Las ilustraciones se utilizan para dar mejor contexto visual, dependiendo la instancia requerida.
CAPÍTULO 3: accesibilidad
Diseñando para
todas las personas
En un sentido amplio, el 99,98% de las personas en el mundo tenemos algún tipo de discapacidad en algún momento de nuestras vidas. Comprender la accesibilidad del producto puede mejorar la usabilidad para todos los usuarios y así una mejor experiencia.

La accesibilidad como criterio
No se limita a los lineamientos del Design System, sino que también cuenta con referentes que actualizan los componentes, aprueban nuevas normativas e instruyen a los demás equipos.
Parte del proceso de diseño
La accesibilidad cuenta con su propio track de tareas, deliberaciones y weeklys donde se relevan constantemente actualizaciones y mejoras.
Paleta cromática
Pruebas de contraste, colores que se han utilizado como fondo para textos.
Tipografía
Mayores a 14px siempre que sea posible. En caso de usar tamaños menores reforzar el contraste.
Iconografía
Incluyen su nomenclatura y texto alternativo para ser nombrados por lectores de pantalla.
Navegación por teclado
El orden y cómo debe verse el foco de teclado al presionar la tecla TAB.
CAPÍTULO FINAL: LA BIBLIOTECA
Una base de conocimientos
La biblioteca contiene toda la documentación de cada elemento del sistema de diseño, incluidos sus usos, variaciones, casos de uso y estados. Asegúrese de usar estos componentes al crear experiencias.

Centralizado
Cuenta con referentes que actualizan los componentes, aprueban nuevas normativas e instruyen a los demás equipos.
Parte del proceso de diseño
El Design System cuenta con su propio track de tareas, deliberaciones y weeklys donde se relevan constantemente actualizaciones y mejoras.
Fácil de usar
El Design System es fácil de compartir, navegar y entender. Diseñado para que cualquier persona pueda entenderlo e interiorizarse en la experiencia digital OSDE.
Siempre beta
El Design System vive en constante evolución para dar soluciones a las interacciones y necesidades de las personas.


Así es como está compuesto
✨ Experiencia digital OSDE
📐 Cuadrículas
🎨 Paleta cromática
🔤 Tipografía
🙌 Ilustraciones
😊 Iconos y logotipos
🦾 Accesibilidad
🧩 Patrones de comportamiento
🏗 Directorio de componentes
➡️ Botones
💬 Visualización de datos
📱 Sistema de dispositivos
✅ Comentarios
⛵️ Navegación
🎚 Controles de selección
📄 Superficies
⌨️ Campos de texto

Charo Espinosa
Director de producción de EGO
Los sistemas de diseño sólidos y robustos permiten la creación de experiencias flexibles y consistentes.
3. DiseñAR de productos digitales
Diseñamos soluciones
para personas
Junto al equipo de OSDE, sus stakeholders y guiados por el proceso de diseño, diseñamos soluciones para las necesidades de los diversos usuarios de sus servicios.

Credencial digital
El corazón de un cambio de hábito totalmente internalizado. La credencial ahora es digital y es imposible ignorar la utilidad que tiene. Con la nueva app, es posible centralizar la gestión de las credenciales del grupo familiar, así como compartir credenciales con terceros sin perder el control de tus datos y brindando seguridad a los prestadores.


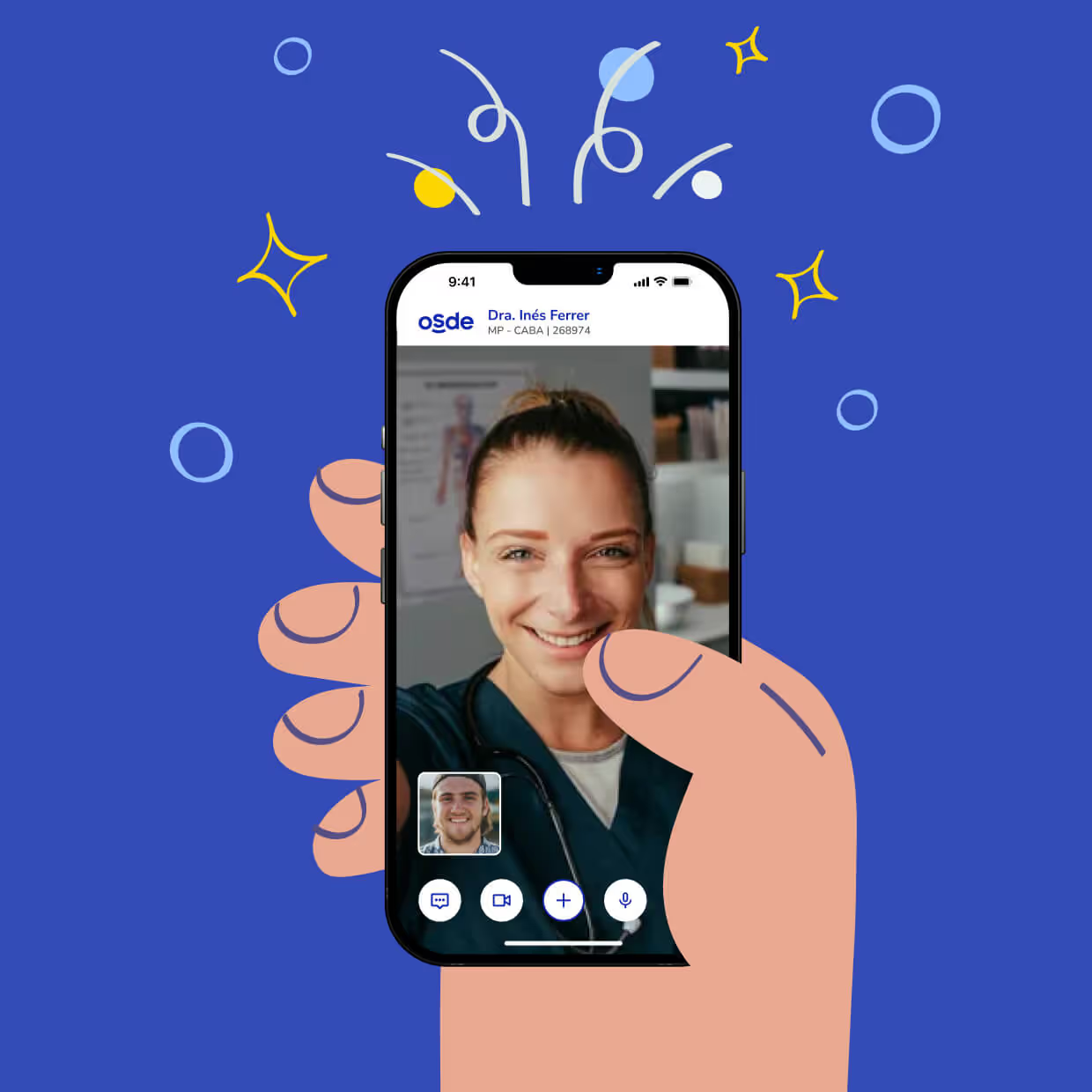
Consulta médica online
La restricciones del confinamiento permitieron abrirnos a nuevas formas de relacionarnos y una de ellas es la de entender que una videollamada es una valiosa herramienta para obtener un rápido diagnóstico. Lejos de reemplazar la consulta presencial, la consulta médica online brinda mayor flexibilidad a los asociados así como nuevos formatos de atención para los prestadores.
La consulta se lleva adelante desde cualquier dispositivo y todas las notas, recetas y archivos compartidos quedan documentados y archivados para cuando sean necesarios.


Asistencia a emergencia
Es una historia contadas de dos formas distintas: el asociado que solicita e informa y del otro, el personal médico gestionando las solicitudes para dar atención a las mismas.

Asistencia médica
Directamente desde el celular indicando para quien de tu grupo es, estado de salud y síntomas para determinar la mejor atención posible, además de poder visualizar el historial de asistencias solicitadas.


Atención de urgencia
La otra cara de las asistencias, con esta app el personal médico ambulatorio gestiona las visitas solicitadas, pudiendo dejar extensivamente documentado todo lo sucedido con el asociado.





Extranet
Análisis para la mejora y el rediseño evolutivo de la plataforma donde los proveedores de OSDE administran sus procedimientos, el estado de las cuentas, la facturación, las autorizaciones y las citas, entre otras funciones.




Cartilla médica
Tener el control de la cartilla desde el celular, buscar disciplinas, profesionales, guardias, internaciones, reservar disponibilidad para consultas presenciales y virtuales y la gestión posterior de los turnos para el titular y los integrantes de su grupo. Así mismo es posible hacer búsquedas acerca sobre todos los prestadores de OSDE como farmacias, laboratorios, clínicas y hospitales entre otros.




Emiliano Porterie
Director de Operaciones de EGO
Gracias al espíritu colaborativo y al deseo de mejora de OSDE, pudimos formar equipos creativos, frescos y ágiles que saben cómo crear soluciones centradas en el usuario. Estamos agradecidos de ser parte de este ambicioso proyecto.
¿Tienes un proyecto?
Hay más para ver