Thank you for joining the community. We won't spam you or invade your inbox. You have our word. See you!
Thanks for your support ❤
Oops! Something went wrong. Please try again.
🔴


A veces creemos que para que un producto digital funcione, necesitamos hacer grandes cambios, pero la verdad es que los pequeños detalles pueden marcar una gran diferencia. ¡Incluso subir un par de píxeles puede tener un impacto enorme en las métricas que evaluamos!
Hoy queremos contarles sobre Soomba, un proyecto recién salido del horno en el que experimentamos de primera mano la importancia de medir, probar y verificar que nuestro diseño, aunque lo consideremos increíble, siempre puede mejorarse.
Soomba es una radio 100% digital con listas de reproducción únicas creadas por DJs sin ayuda de algoritmos. Estas listas se basan en la experiencia de los DJs, lo que les da un valor especial en estos días cuando la inteligencia artificial está en cada paso de nuestro camino.
En este proyecto, nuestro desafío fue identificar puntos de dolor, ofrecer soluciones, refrescar el look and feel y aplicar cambios sin necesidad de realizar grandes modificaciones a nivel de desarrollo. Sin embargo, no entraremos en detalles sobre cómo llegamos a esos puntos de dolor, para conocer más sobre este tema te recomendamos leer nuestro artículo "¿Cómo hacer un discovery y no morir en el intento?".
→ Volviendo a Soomba Radio, después de realizar el proceso de discovery y tener todos los aspectos claros, nos pusimos manos a la obra y nos enfocamos en mejorar la experiencia a través de la interfaz de usuario (UI). Estábamos convencidos de que sería un éxito desde el principio: nuevos colores, una arquitectura de información cuidadosamente diseñada, tipografía moderna y un feedback positivo tanto del cliente como de otros equipos en EGO. Aquí viene lo interesante: implementamos un A/B testing entre el diseño inicial y nuestra versión pero… ¡No funcionó como esperábamos!
Entonces, ¿qué sucedió? Resulta que a veces nuestra intuición nos puede engañar, y es por eso que poner a prueba nuestras ideas y no darlas por sentado es crucial.
Al darnos cuenta que nuestra variante "iba perdiendo", nos sentamos estilo mesa redonda con diseñadores, desarrolladores, project managers y advisors para evaluar tanto las métricas como el diseño en general. Percibimos que, en nuestro afán por hacer algo visualmente atractivo, nos habíamos desviado un poco de lo funcional.
El problema principal era que, en pantallas más pequeñas, nuestra variante no mostraba el botón de play de las listas de reproducción principales. Además, al observar los mapas de calor, detectamos que los usuarios intentaban hacer clic en las cajas de reproducción en lugar de solo hacer click en el botón de play en sí.
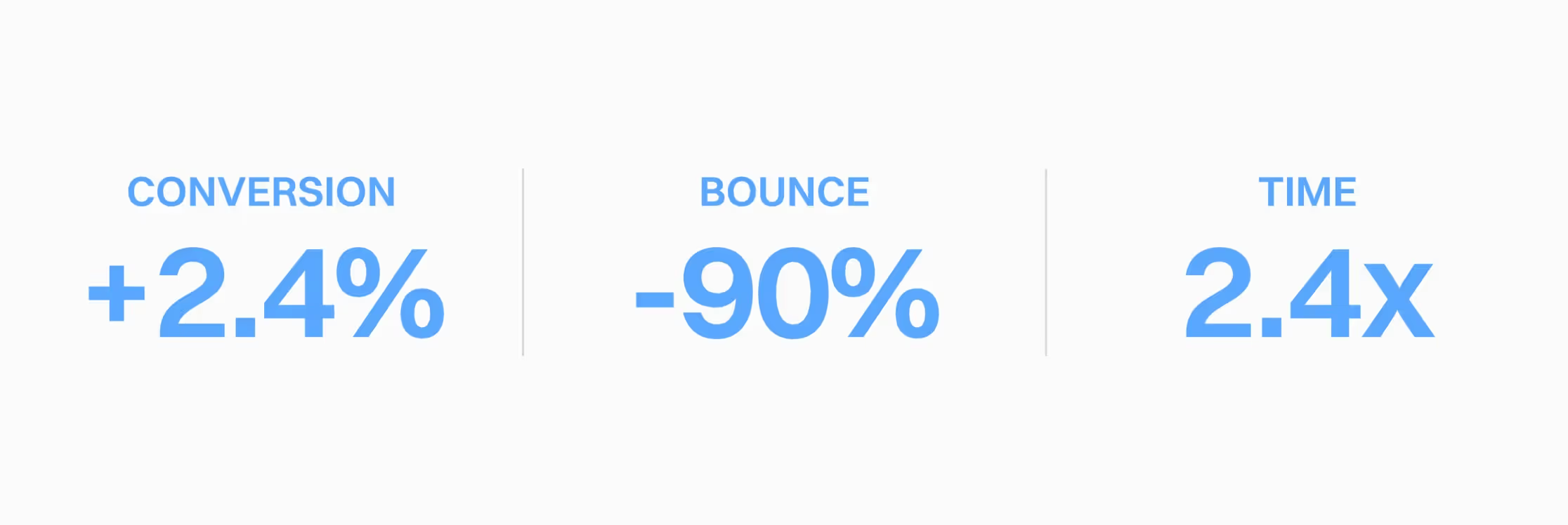
El cambio que realizamos fue mínimo: ocultamos una barra sticky para que las cajas de reproducción siempre se vieran completas, sin importar el tamaño de la pantalla, e hicimos clickeables las cajas en sí. Las mejoras fueron notables:

La lección del día es que no debemos subestimar el poder de los detalles en el diseño. A veces, un par de píxeles puede marcar la diferencia entre una experiencia frustrante y una experiencia que enamore a los usuarios.
En conclusión, no tengas miedo de probar, medir y mejorar constantemente tu diseño. Incluso los cambios más pequeños pueden tener un impacto significativo en las métricas y en la experiencia de los usuarios.
there is more to read